Design Cursor sendiri
Semua bisa tahu- note: aplikasi yang anda perlukan software Photoscape & Photoshop . Kalau gak ada Photoshop bisa pake GIMP 2.6.
Pertama buka Photoscape , pilih gambar kecil untuk dijadiin cursor , sesudah itu edit sesuai yang diinginkan. gambar nama juga bisa. Contoh nya :

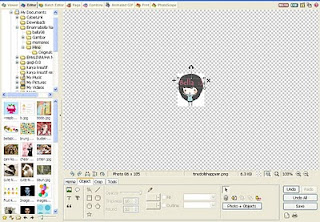
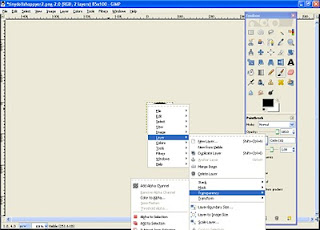
Sesudah itu buka Gimp 2.6 , Open file gambar yg dibuat tadi. Right click gambar itu , pilih Layer > Transparency > Add Alpha Channel .

Lalu...ente klik Fuzzy tool .....
drag aja, sampai gambar di kelilingi garis putus2.
And, click eraser tool dan tutup seluruh gambarnya ..tp hanya backgound saja yg ditutup untuk menjadikan background cursor elo transparant...
Gambar cursor korang sepatutnya kelihatan begini:

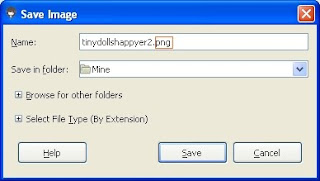
Sudah itu SAVE aja...
Pastikan juga file extension .PNG
contoh:

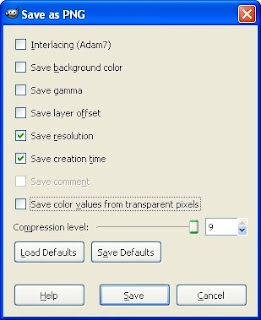
sesudah anda klik SAVE, akan keluar satu lg..pastikan anda cuma selectSave resolution & save creation time..
akan muncul window seperti ini:

Upload ke Photobucket
Buka Blog enete, di Dashboard > Design > Page Elements > Add Gadget > HTML/Javascript .
Insert script code dibawah ini
<style type="text/css">body, a, a:hover {cursor: url(http://i812.photobucket.com/albums/zz44/xxxxxxxxxxx/gambar.png), progress;}</style><a href="URL CURSORS" target="_blank" title="Cool Cursor!"><br /></a>
http://i812.photobucket.com/albums/zz44/xxxxxxxxxxx/gambar.png sesudah itu replace dgn code Direct Link cursor yg diuploadkan ke Photobucket tadi. klik Save deh..
begitu bro and sis......








0 comments:
Posting Komentar